AIには、「アクション」という一連の作業を記録・実行する機能があります。
具体的には、よく使う機能や定型の一連の作業、数値の入力が必要なものなどを登録しておくとよいでしょう。また、ショートカットを設定できるので、よく使うものは割り振っておくとより便利です。
利点は、ツールの持ち替えや、ポインタの移動、数値の入力等を省略できることで、一つ一つにかかる時間は数秒程度でも、何百回と繰り返すことを考えれば大きな差になります。また、数値の入力や同じ作業の繰り返しでは、ミスを防ぐ効果も期待できます。
折り図を描く際に、実際に使っているものをいくつか紹介します。
・水平方向に反転、垂直方向に反転
変形パネルのメニュー等もあるけれど、わりと使用頻度が高いのでマウスを動かさずに呼び出せるのは便利。
・45度、-45度、22.5度、-22.5度の回転
45度はともかく、22.5度については変形パネルへの数値入力が割と面倒。 変形・回転ツールは22.5度の回転は使いにくいし。作品によっては30度や15度なども用意しておくと便利。
・拡大、縮小
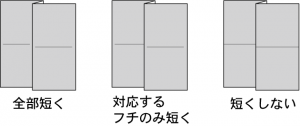
それぞれ変更率を決めておく場合は数値入力が必須なので、アクション・ショートカット化は有効。
過去記事より:折り図tips:拡大・縮小は率を決めておくとよい
・各種グラフィックスタイルの設定
グラフィックスタイルパネルからスタイルを選び選択するより、ショートカットの方が早い。 ちなみに直接線幅等を変えていないのは、グラフィックスタイルを入れ替える場合の汎用性のため。同じ名前にしておけば、スタイルを入れ替えることができます。
表面、裏面、折り筋、山折り線、谷折り線などは、よく使うのでおすすめ。私の場合はこれに加えて矢印用の線、白い記号用、点線(太)、点線(細)を登録しています。
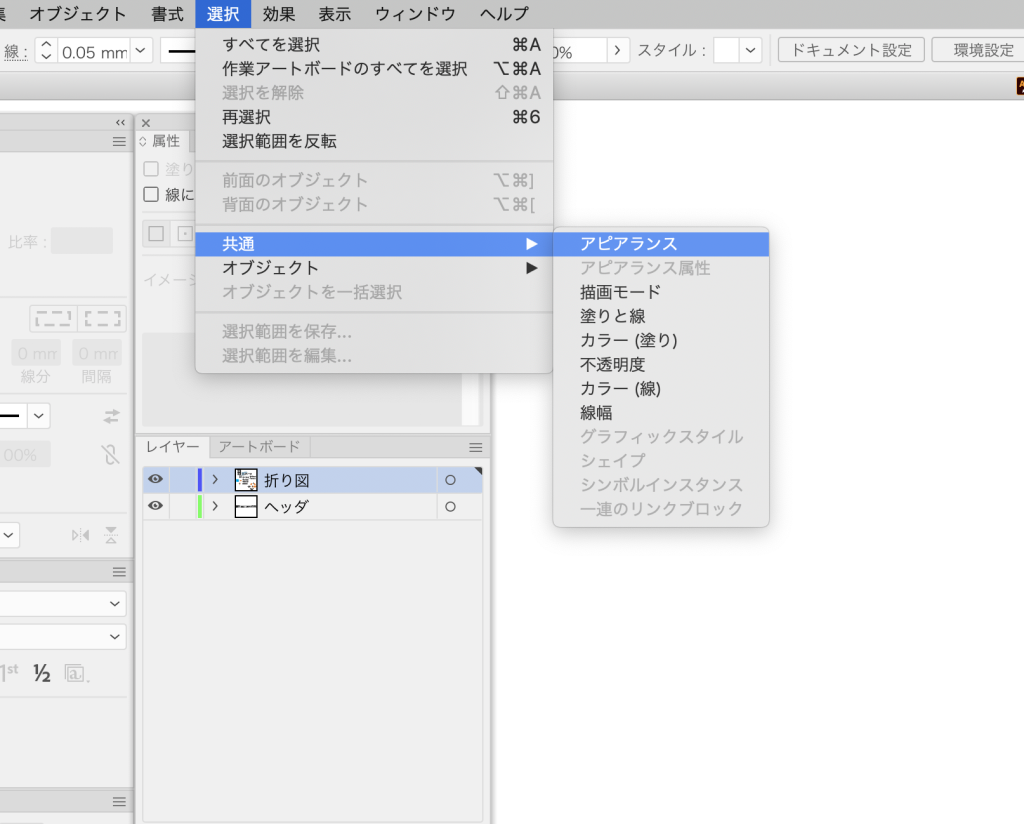
・特定のメモのあるオブジェクトを選択
AIでは、属性パネルに「メモ」というテキスト情報を持たせられる項目があります。あまり使われていないっぽい機能のですが、実はアクションからであれば検索キーとして使うことが可能です。 例えば、複製して使う前提の回転・拡大等の記号などに「記号」というメモを加えておけば、アクション一発で選択状態にできるようになります。 それ以外だと手順の数字に専用のメモを振っておくのがおすすめ。
ちなみにメニュー等からの検索では利用できないようなので、アクションやスクリプトを使わないと活用は難しそう。せっかくオブジェクトごとに自由な情報を追加できるのに勿体ない。
・各種スクリプト
アクションではないですが、よく使うスクリプト等にもショートカットを設定しています。
過去記事より:Adobe Illustratorでスクリプトを動かす、プログラマブルキーボードが便利だった。